BEGINNERS GUIDE FOR PRINTED CIRCUIT BOARD LAYOUT DESIGN
1. Introduction:
This blog presents a simple, detailed and lucid presentation on designing printed circuit board using a layout tool called as 'Eagle-CAD'. A simple single sided board layout is illustrated as an example.
2. Overview:
The overview starts with the question, 'What is a printed circuit board'?
A printed circuit board is an 'electro - mechanical' board, used as a mechanical support for electronic components, and for electric conduction between these components.
3. Anatomy of a PCB
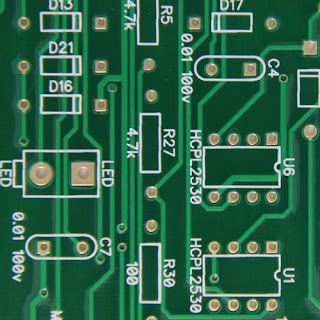
The figure to the left presents a simple view of a PCB.
The PCB is made from a 'fiberglass' base material that acts as the substrate. A standard PCB houses various layers of conducting and non conducting materials. These materials are sandwitched together to give a 'lasagna' type appearance.
 A PCB as mentioned earlier is constructed from a base substrate material, which is covered with a conducting layer of copper, on either sides of the board. On top of the copper, a layer of silkscreen is being provided, which provides information about the 'lettering' which is done.
A PCB as mentioned earlier is constructed from a base substrate material, which is covered with a conducting layer of copper, on either sides of the board. On top of the copper, a layer of silkscreen is being provided, which provides information about the 'lettering' which is done.Based on the number of layers, a PCB can be classified as
1. Single-sided PCB: A single-sided PCB has only one layer of conductor being deposited on the board. The copper conductor is usually deposited on the 'top side', while components are mounted on the 'bottom side' of the board.
2. Double-sided PCB: A double sided PCB has two layers of conductors, being deposited on the board. Copper is deposited both on the top and bottom layers of the PCB.
A double layer board becomes viable, as the number of components increases on a board, This increases the number of tracks / routing on the board. Hence tracks has to be routed to the second layer,.
3. Multi layer board: A multi layer board is one, which has multiple layers of conducting and non conducting materials, which are being stacked up on top of one another. This board becomes inevitable, when hundreds of closely spaced leads / components are being used on the board.
The diagram to the left represents a PCB. Any PCB would consist of the following.
1. Pads: Pads are the location, where the components are soldered to the PCB. For example, the LED heading given in the diagram has a round and square pad.
2. Tracks: Tracks are the conducting paths / lines that connects the pads together. The vertical lines on the board are the various tracks
3. Vias: Vias are small holes that runs thru the board for linking tracks between different layers
4. Solder mask: Solder mask , also called as solder resist is a layer of polymer applied on the PCB, that prevents the copper tracks from short circuits.
5. Silkscreen: Silkscreen is a process, of naming various parts/ components that are to be used in the PCB assembly. d21, d16, d13 are the silkscreens that are applied for the diodes in the figure.
The goal of any PCB design is to create a set of files that accurately describes various features of a board, such as number of layers, set of tracks, position of the pads, placement of vias etc.
This tutorial will walk around the construction of a simple single sided board of an inverting amplifier.
4.1 Circuit board design process
Designing a circuit board involves the following process.
1. Design the schematic, using the schematic editor.
2. Design the board layout for the designed schematic
3. Generate the design files / gerber files from the board layout
4.2. Schematic design using EAGLE schematic editor
A schematic is a high level description of a circuit's structure. It provides details about the circuit components, and the connections between them.
STEP 1: Open the eagle cad software. Create a new project
STEP 2: Create a new schematic inside the project folder that has been created in STEP 1
STEP 3: Insert the components required from the EAGLE library into the schematic. There is an 'Add part option' that enables us to add the components into the schematic. This schematic makes use of the following components.
1. 741 Opamp - SMD type.
2. Two resistors - SMD type.
3. 6 pin external connector for signals.
4. Power and ground connections.
STEP 4: Once the part symbols are inserted, complete the schematic by providing the required connections.
STEP 5: Once the schematic is completed, check the circuit, by running an ERC (Electrical rule check'). This test the circuit for any unconnected , shorted traces or any schematic level errors.
This completes creation of a simple schematic for our inverting amplifier.
4.3 Designing board layout for inverting amplifier
Once the schematic is completed, next, design the board layout from the existing schematic layout that was created in step 1.
The basic procedure for creating a board layout consists of the following steps
STEP 1: From the file menu, click File -> Switch to Board.
Once the 'Switch to Board' is chosen, a board layout is seen. To the left, we can see various, circuit packages of the respective symbols, which was created in the schematic design.
Designing a board layout consists of the following steps
1. Position / Placement of circuit packages inside the board
2. Routing connections between various circuit packages
3. Test / Verifying the layout
4. Generation of gerber files for the layout
STEP 2: Before placement, set the GRID spacing, and align the board size accordingly for the above circuit. Since it is a small circuit, we can position the above elements, inside a 0.75" by 0.75" area.
Open the grid dialog by selecting the grid tool on the horizontal toolbar. Set the primary grid spacing to 0.05 inches and press OK.
Next activate the 'Move' tool and click the right line of the board's rectangle, preferably close to the center. Move the line to the left until it's x-coordinate equals to 0.75 inches. Similarly click the top line of the rectangle and move it downward until it;s y-coordinate equals 0.75 inches.
STEP 3: Move the circuit packages into the board area.
In the above layout, the layout area is re-positioned to 0.75 by 0.75 inches, and has been zoomed in for better clarity. The elements to the left of the board represents the various circuit packages that are to be moved into the board.
STEP 4: Route the circuit traces: Once the circuit packages are positioned, the next is to create connections between their pads. The yellow wires connecting the various pads represent the physical connections, also called as 'air-wires', also called as traces. There are some ground rules on routing the tracks in a layout. Additional information on routing can be found.
In routing there are two techniques, which are commonly employed.
1. Auto-routing
2. Manual routing
1. Auto-router: This tool is used by EAGLE to automatically route the traces in a circuit. This is employed, for small circuits, where the number of air wires are minimum.
Some of the auto router settings are
1. Choose the * setting for 1. 'top' layer. This performs auto routing on the top layer.
2. Choose N/A setting for 16. Bottom. This tells auto router not to form traces on the bottom board.
3. Set the routing grid to 1 mil. This reduces the spacing of the auto router's internal grid.
The above picture shows a layout which is being auto-routed by the auto-router. As mentioned previously, this might not be the right way to route, in case of complex designs, we need to use the manual way of routing.
2. Manual routing: The manual routing process involves a series of steps to create the final board. Use the 'route' tool from the left pane, and start routing the traces one by one. Two basic rules for routing involves that no two traces should cross -over one other, ( on the same layer ). The second rule is to make sure that traces are to be routed using a 45 degree bend around corners in order to avoid fringing and EMI (Electro-magnetic interference). This is important in order to retain signal integrity in the board.
STEP 5: Design rule check (DRC) : DRC is a tool used to test the layout for any errors committed during the course of the layout. This tool tests the completed layout against a set of standard design rules, for laying out a circuit board. In the 'tools' category, click on 'DRC' to verify the layout.
STEP 6: Generate Gerber files: Once the layout is completed, a set of files, called as CAM files are generated which are used for manufacturing the board layout. The CAM files are a set of design files, which are generated by a tool called as 'CAM processor'. The tool generates a set of design files, which are in a special format called as the 'gerber' format. These files are also called as 'gerber files'.
To generate these files in EAGLE, you need the CAM processor. To launch this, go to file -> CAM processor on the main menu.
The dialog box for the CAM processor looks like the above diagram. Since the inverting amplifier, has only the 'top' side, the circuit can be described using only three gerber files.
1. Copper: Defines pattern of copper, which forms the pads and traces.
2. Solder mask: Defines the region, where the solder mask is to be applied.
3. Silk screen: Defines the area, where the text is to be printed on the circuit.
The CAM processor generates a gerber file, for each of the above three materials. The files are processed as a series of jobs. A 'job' is defined as a sequence of tasks for the CAM processor.
In the left pane of the dialog box given, select the gerber files required to be generated for the three materials one at a time. Click on the 'process Job' in the bottom of the dialog box. This generates three files required for processing the layout board. These files are sent to a 'fab' house for designing the board layout.
4. Designing Circuit Boards using EAGLE CAD
Eagle CAD is a Electronic design automation (EDA) tool, which is used for designing schematics / circuit diagrams, board layouts. The EAGLE software can be downloaded directly from the site. https://www.autodesk.com/products/eagle/overviewThis tutorial will walk around the construction of a simple single sided board of an inverting amplifier.
4.1 Circuit board design process
Designing a circuit board involves the following process.
1. Design the schematic, using the schematic editor.
2. Design the board layout for the designed schematic
3. Generate the design files / gerber files from the board layout
4.2. Schematic design using EAGLE schematic editor
A schematic is a high level description of a circuit's structure. It provides details about the circuit components, and the connections between them.
STEP 1: Open the eagle cad software. Create a new project
STEP 2: Create a new schematic inside the project folder that has been created in STEP 1
1. 741 Opamp - SMD type.
2. Two resistors - SMD type.
3. 6 pin external connector for signals.
4. Power and ground connections.
STEP 4: Once the part symbols are inserted, complete the schematic by providing the required connections.
STEP 5: Once the schematic is completed, check the circuit, by running an ERC (Electrical rule check'). This test the circuit for any unconnected , shorted traces or any schematic level errors.
This completes creation of a simple schematic for our inverting amplifier.
4.3 Designing board layout for inverting amplifier
Once the schematic is completed, next, design the board layout from the existing schematic layout that was created in step 1.
The basic procedure for creating a board layout consists of the following steps
STEP 1: From the file menu, click File -> Switch to Board.
Once the 'Switch to Board' is chosen, a board layout is seen. To the left, we can see various, circuit packages of the respective symbols, which was created in the schematic design.
Designing a board layout consists of the following steps
1. Position / Placement of circuit packages inside the board
2. Routing connections between various circuit packages
3. Test / Verifying the layout
4. Generation of gerber files for the layout
STEP 2: Before placement, set the GRID spacing, and align the board size accordingly for the above circuit. Since it is a small circuit, we can position the above elements, inside a 0.75" by 0.75" area.
Open the grid dialog by selecting the grid tool on the horizontal toolbar. Set the primary grid spacing to 0.05 inches and press OK.
Next activate the 'Move' tool and click the right line of the board's rectangle, preferably close to the center. Move the line to the left until it's x-coordinate equals to 0.75 inches. Similarly click the top line of the rectangle and move it downward until it;s y-coordinate equals 0.75 inches.
STEP 3: Move the circuit packages into the board area.
In the above layout, the layout area is re-positioned to 0.75 by 0.75 inches, and has been zoomed in for better clarity. The elements to the left of the board represents the various circuit packages that are to be moved into the board.
STEP 4: Route the circuit traces: Once the circuit packages are positioned, the next is to create connections between their pads. The yellow wires connecting the various pads represent the physical connections, also called as 'air-wires', also called as traces. There are some ground rules on routing the tracks in a layout. Additional information on routing can be found.
In routing there are two techniques, which are commonly employed.
1. Auto-routing
2. Manual routing
1. Auto-router: This tool is used by EAGLE to automatically route the traces in a circuit. This is employed, for small circuits, where the number of air wires are minimum.
Some of the auto router settings are
1. Choose the * setting for 1. 'top' layer. This performs auto routing on the top layer.
2. Choose N/A setting for 16. Bottom. This tells auto router not to form traces on the bottom board.
3. Set the routing grid to 1 mil. This reduces the spacing of the auto router's internal grid.
The above picture shows a layout which is being auto-routed by the auto-router. As mentioned previously, this might not be the right way to route, in case of complex designs, we need to use the manual way of routing.
2. Manual routing: The manual routing process involves a series of steps to create the final board. Use the 'route' tool from the left pane, and start routing the traces one by one. Two basic rules for routing involves that no two traces should cross -over one other, ( on the same layer ). The second rule is to make sure that traces are to be routed using a 45 degree bend around corners in order to avoid fringing and EMI (Electro-magnetic interference). This is important in order to retain signal integrity in the board.
STEP 5: Design rule check (DRC) : DRC is a tool used to test the layout for any errors committed during the course of the layout. This tool tests the completed layout against a set of standard design rules, for laying out a circuit board. In the 'tools' category, click on 'DRC' to verify the layout.
STEP 6: Generate Gerber files: Once the layout is completed, a set of files, called as CAM files are generated which are used for manufacturing the board layout. The CAM files are a set of design files, which are generated by a tool called as 'CAM processor'. The tool generates a set of design files, which are in a special format called as the 'gerber' format. These files are also called as 'gerber files'.
To generate these files in EAGLE, you need the CAM processor. To launch this, go to file -> CAM processor on the main menu.
The dialog box for the CAM processor looks like the above diagram. Since the inverting amplifier, has only the 'top' side, the circuit can be described using only three gerber files.
1. Copper: Defines pattern of copper, which forms the pads and traces.
2. Solder mask: Defines the region, where the solder mask is to be applied.
3. Silk screen: Defines the area, where the text is to be printed on the circuit.
The CAM processor generates a gerber file, for each of the above three materials. The files are processed as a series of jobs. A 'job' is defined as a sequence of tasks for the CAM processor.
In the left pane of the dialog box given, select the gerber files required to be generated for the three materials one at a time. Click on the 'process Job' in the bottom of the dialog box. This generates three files required for processing the layout board. These files are sent to a 'fab' house for designing the board layout.